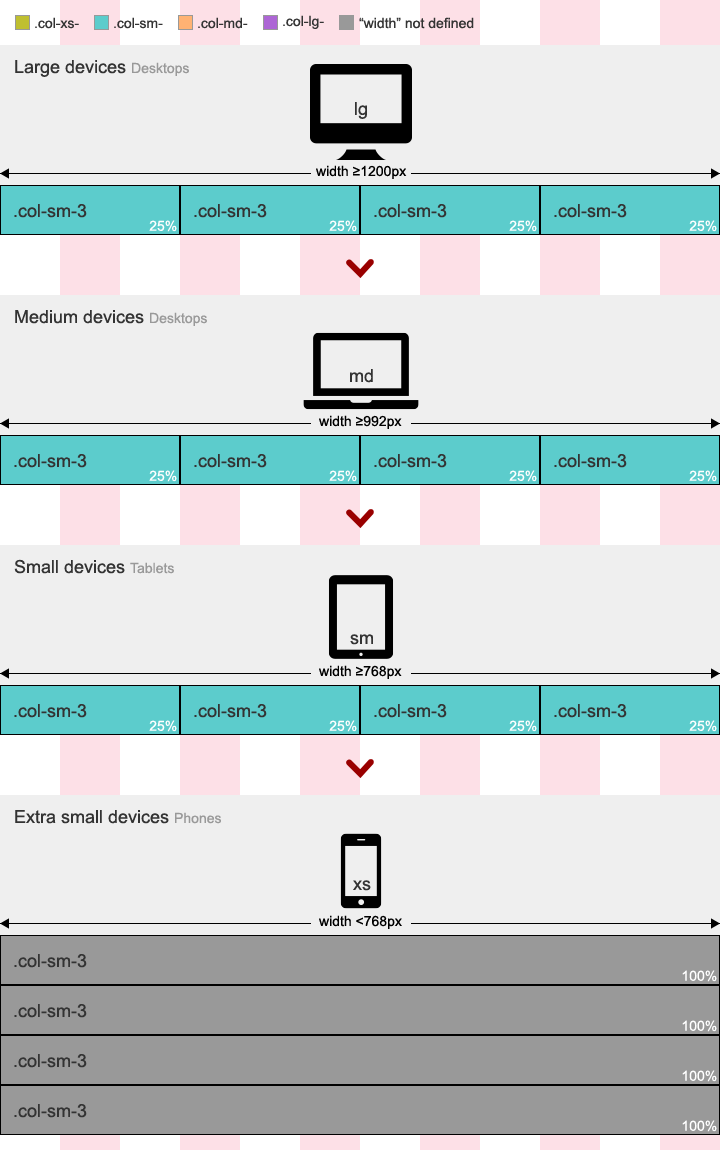
![Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org](https://www.drupal.org/files/issues/2019-05-01/Bootstrap-4--v--Bootstrap-3.png)
Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org
Default properties for col-sm (-md, -lg, -xl) -* disappeared? · Issue #19803 · twbs/bootstrap · GitHub
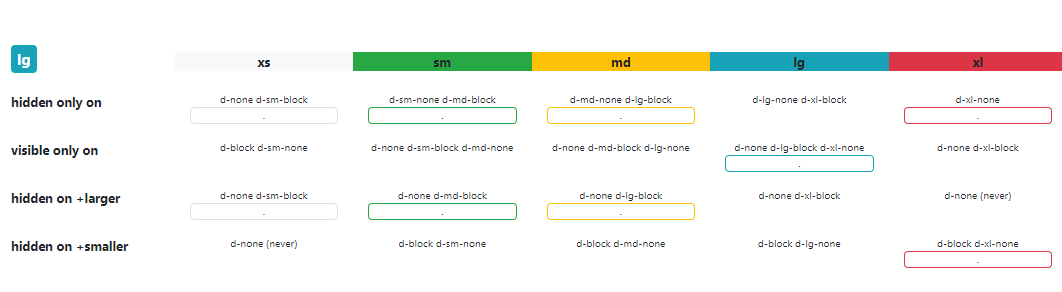
Having ".hidden-sm hidden-md" only hides content for medium and not for small devices · Issue #8883 · twbs/bootstrap · GitHub






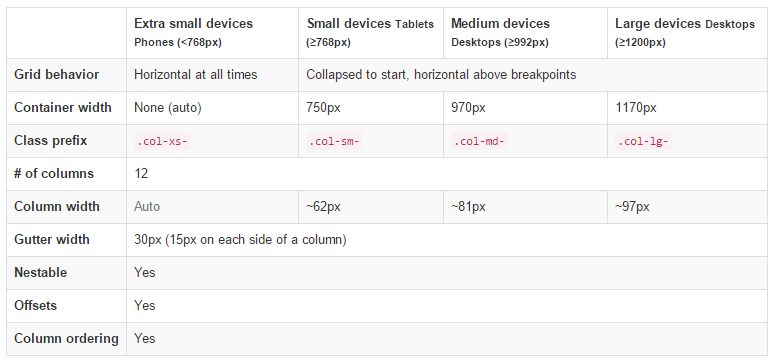
![SOLVED] Bootstrap is not performing as expected - HTML-CSS - The freeCodeCamp Forum SOLVED] Bootstrap is not performing as expected - HTML-CSS - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/original/3X/5/a/5afb991962959e346c646c51ff68fd5644fe1252.png)